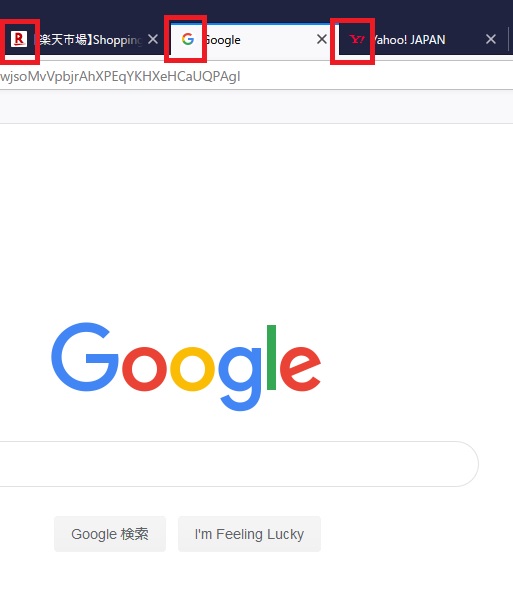
WordPressには、サイトアイコン(ファビコン)を独自のアイコンに設定する機能があります。自分のウェブサイトを象徴するアイコンを、ブラウザのタブや、スマートフォンのホーム画面などに表示することができます。

デフォルトのままだとWordPressのアイコン(ファビコン)が表示されるで、他サイトと差別化させるためにもぜひオリジナルアイコンに変更しましょう。
サイトアイコン(ファビコン)の設定方法
WordPress 4.3以降であれば、非常に簡単にサイトアイコンを設定することができます。
手順は2つ
1 画像を用意する
2 用意した画像を設定する
1 画像を用意する
自分のサイトイメージにあった画像を用意しましょう。
サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
私はおしゃれな画像を作成するほどのスキルがないので、サイト名の1文字目をペイントソフトで作成しました。
すでに公開しているアップロード済みの画像を設定することもできます。
自分のサイトイメージにあったイラストや画像があれば、そのまま設定して使用することができます。
ただし著作権等には注意してくださいね。
2 画像を設定する
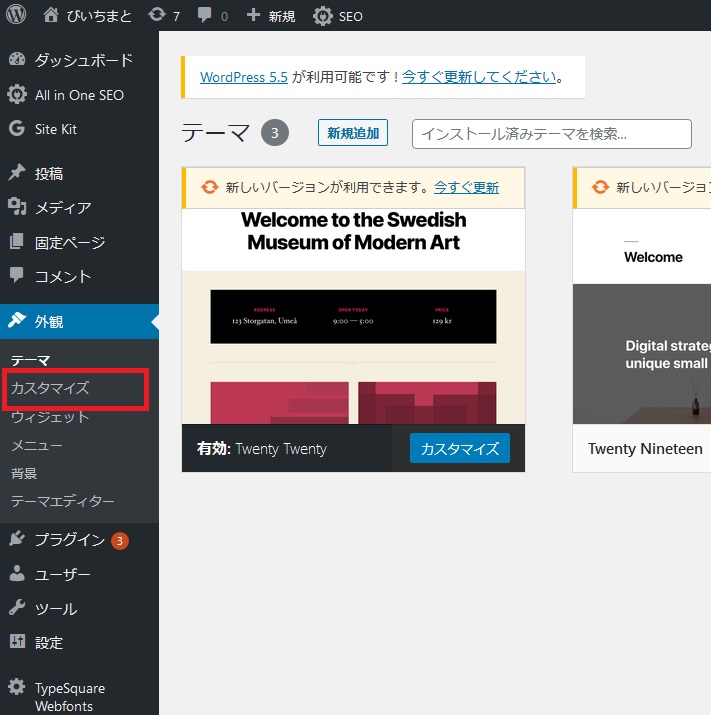
WordPressの管理画面から、「外観」→「カスタマイズ」を選択します。

ページが切り替わり、
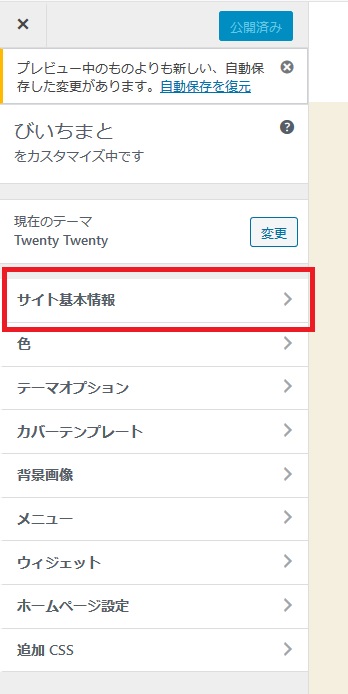
「サイト基本情報」「色」「テーマオプション」「背景画像」などのメニューが表示されますので、
「サイト基本情報」を選択して下さい。


サイト基本情報をクリックすると、
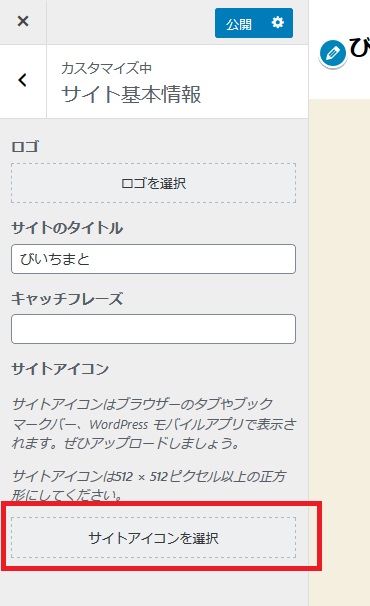
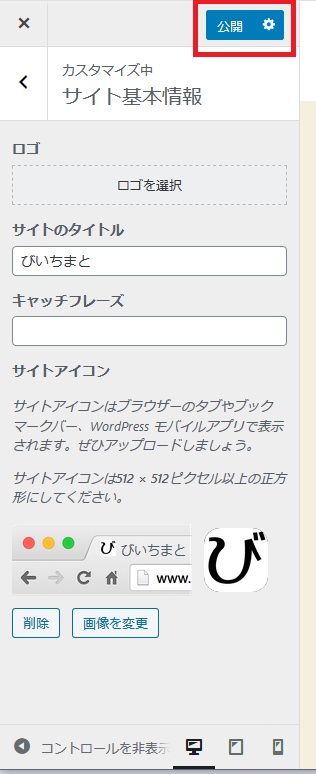
「ロゴ」「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」
といった項目が表示されますので、「サイトアイコン」の
「サイトアイコンを選択」をクリックします。

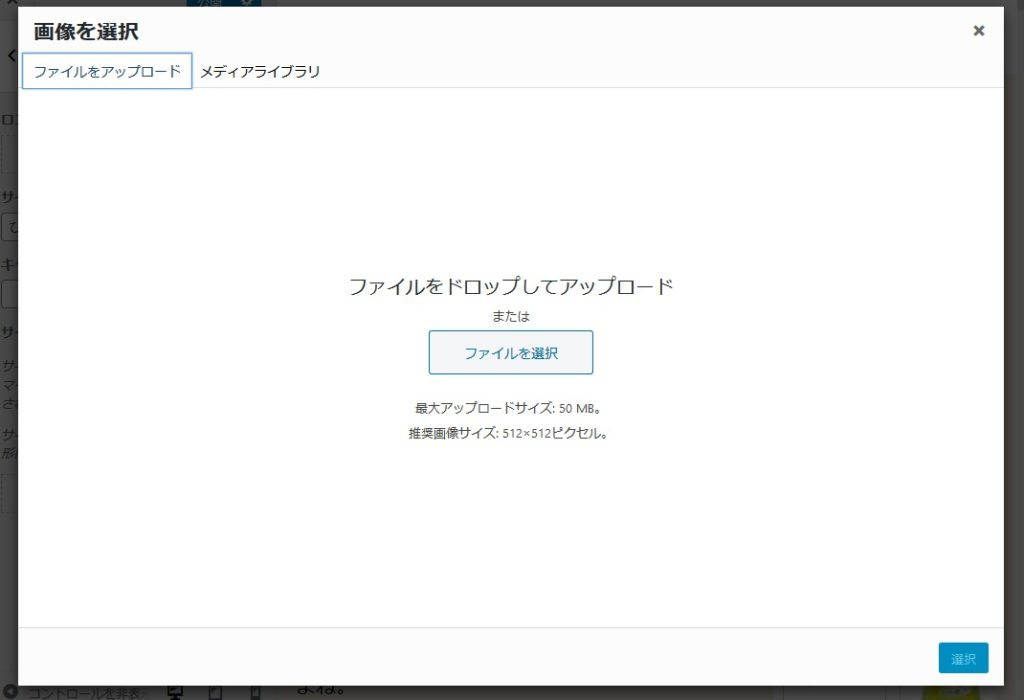
画像を新たにアップロードするか、メディアライブラリから登録済の画像を選び、選択をクリックします。

画像のアップロードが完了したら、公開ボタンをクリックして設定完了となります。

非常に簡単ですね。
設定完了後、ウェブブラウザのタブやブックマーク、スマホやタブレットのホーム画面などで、サイトアイコンが正常に表示されるかどうか確認してみましょう。
サイトの個性がグッと出てきますよね。

