前回はヘッダーメニューやフッターの編集方法、固定ページやカテゴリーページの作成についてを説明しましたが、今回はより高度な記事タイトルのサイズ変更や記事本文の横幅の変更、サイドバーの設置の仕方について説明します。
前回の記事はこちら
>>Twenty Twentyの編集①
①記事タイトルのサイズ変更
②記事本文の横幅の変更
③カラムを利用したサイドバーの付け方
CSSを使いますが、それほど難しい作業や複雑な作業はありませんので、安心してください。
①記事タイトルのサイズ変更
デフォルトのままだとサイズがかなり大きく、少し長めのタイトルを付けると2段になってしまい見栄えが非常に悪くなってしまいますよね。
サイズを変更すれば、1行でスッキリ表示することが出来ますよ。
サイズを変更するには下記CSSを追加します。
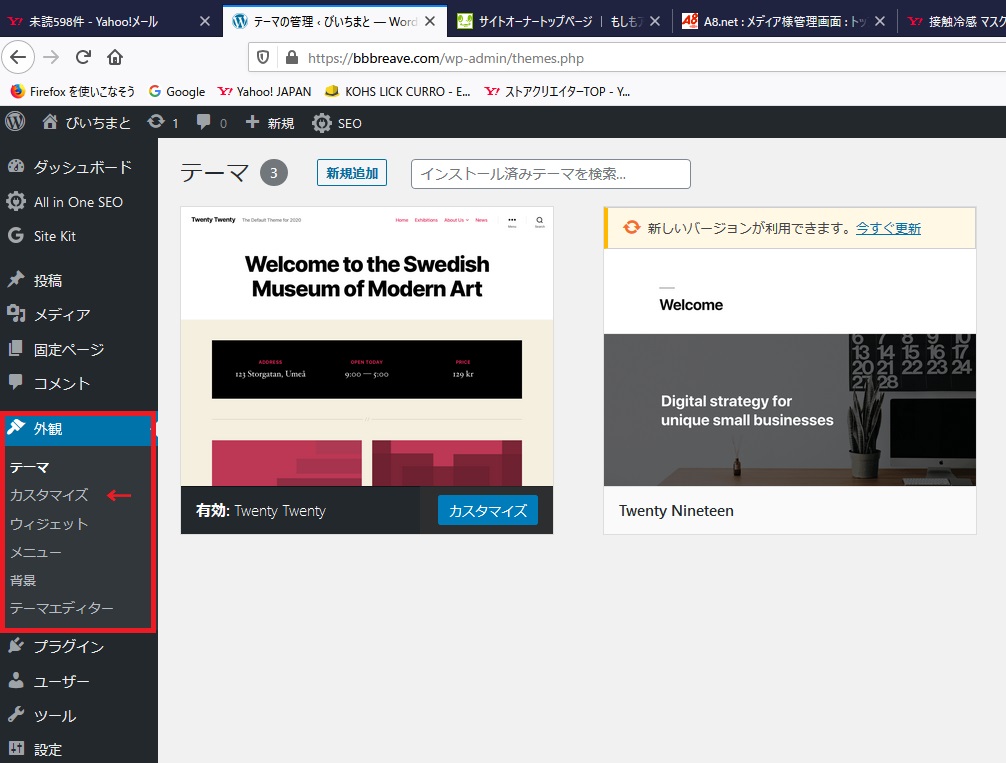
管理画面の外観→カスタマイズ

ページが切り替わったら、「追加CSS」を選択

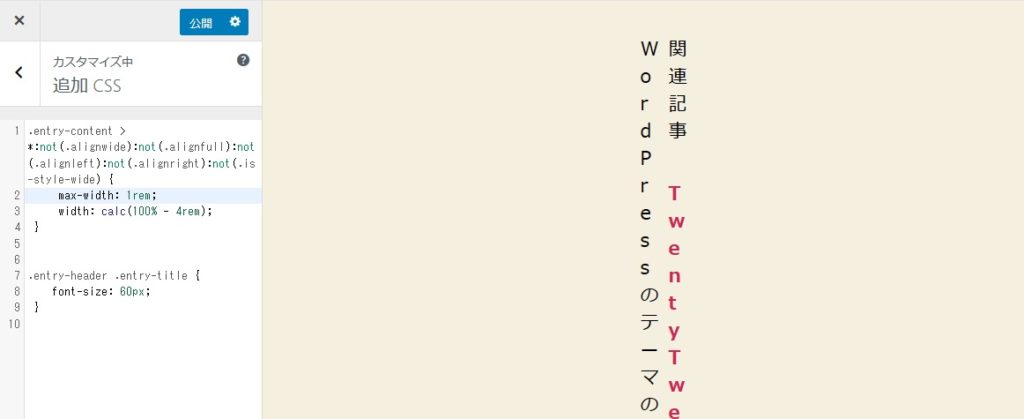
展開された入力フィールドに、下記CSSを追加します。
.entry-header .entry-title {
font-size: 50px;
}
数字を変更すると、記事タイトルのサイズも変わります。


びいちまとでは60pxに設定しています。
②記事本文の横幅の変更
記事本文のスペースは、デフォルトのままだとかなり細くなってしまいますよね。
次に説明するサイドバーを設置すると、さらに細くなってしまうので、ここで横幅のサイズを調整しましょう。
さきほど同様、管理画面→カスタマイズ→追加CSSを選択
入力フィールドに下記CSSを追加します。
.entry-content > *:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.is-style-wide) {
max-width: 95rem;
width: calc(100% – 4rem);
}
ここのmax-widthの数字を変更すると、本文横幅が変更されます。


設定が完了したら、公開をクリックしてください。
公開をしないと設定が保存されません。
③サイドバーを追加する
Twenty Twentyにはサイドバーがありません。
ウィジェットで編集できるのはフッターのみとなります。
ではどうすれば良いか、ということなのですが、「カラム」という機能を使います。
厳密にいえばサイドバーではないのですが、このカラムを使うことにより、サイドバーのように見せることが可能となります。
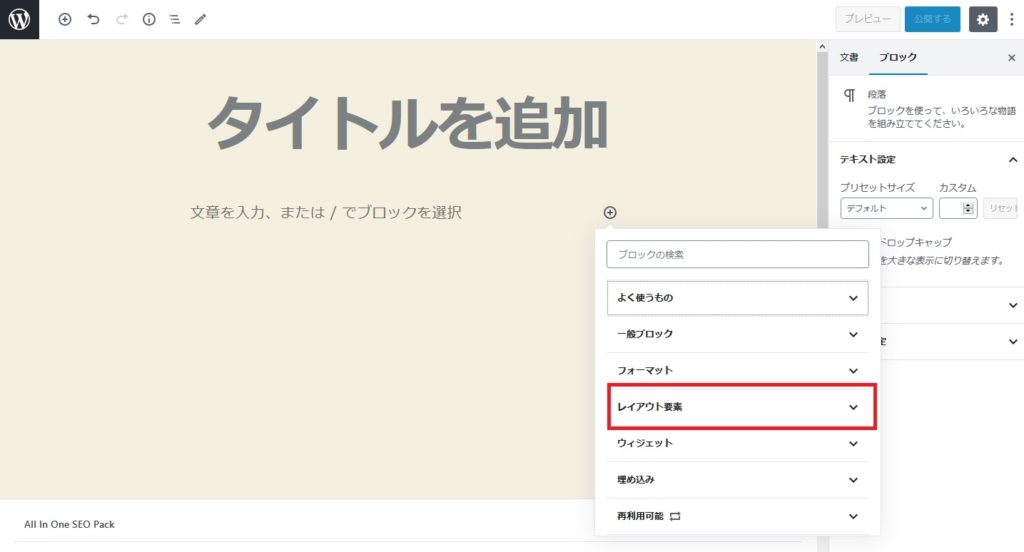
記事の新規追加をする際に、カラムのブロックを選択します。
ブロックを追加→レイアウト要素→カラム

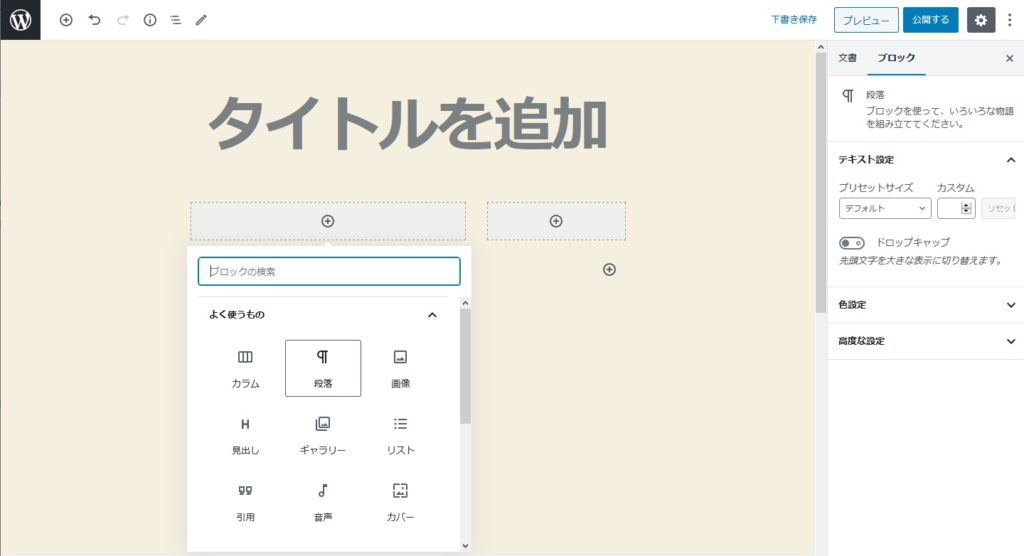
カラムには5種類あります。
自分のサイトのレイアウトにあったものを選択してください。

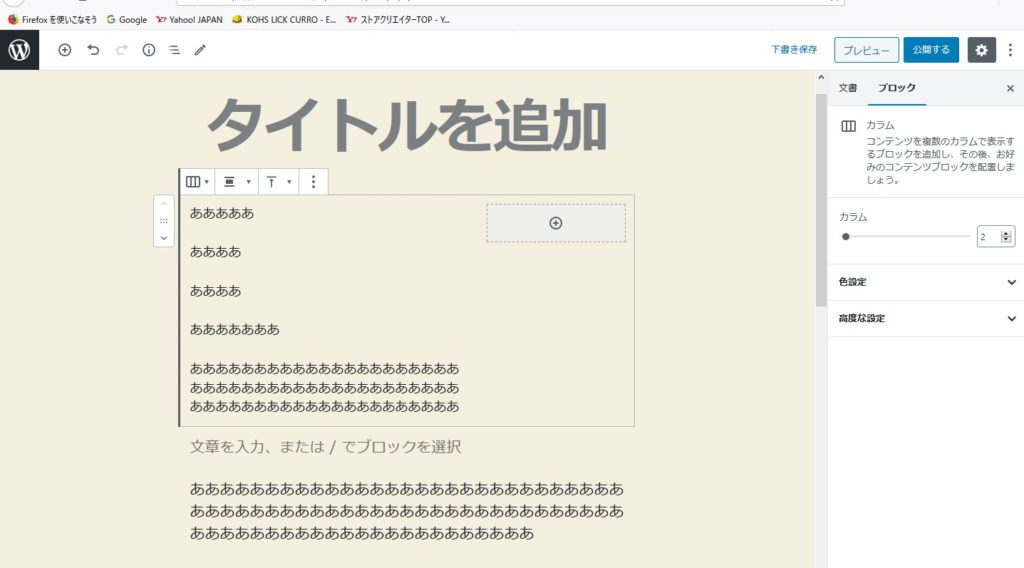
カラムを選択したら、それぞれのフィールドに文章やブロックを入力していきます。

カラムフィールド内で入力している間は、横幅は選択したカラムのサイズ幅で表示されます。
カラム外のフィールドに入力すると、横幅全体のサイズに表示されます。

大きめにとったカラムフィールドに本文、小さめのカラムフィールをサイドバーとして使うことが多いと思います。
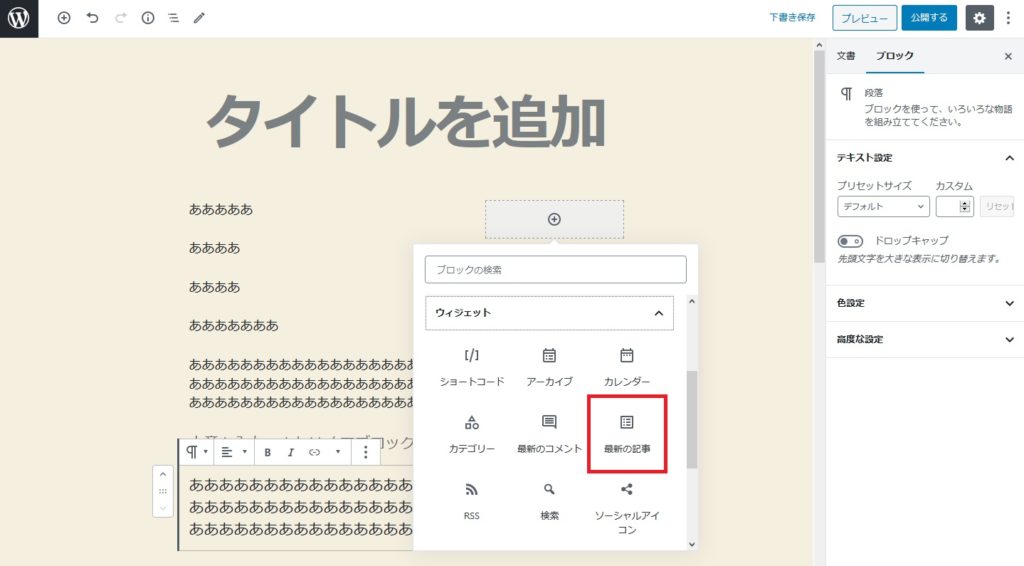
例として、小さめのカラムフィールドに過去の記事のウィジェットを入れてみたいと思います。
ウィジェットブロックから最新の記事を選択

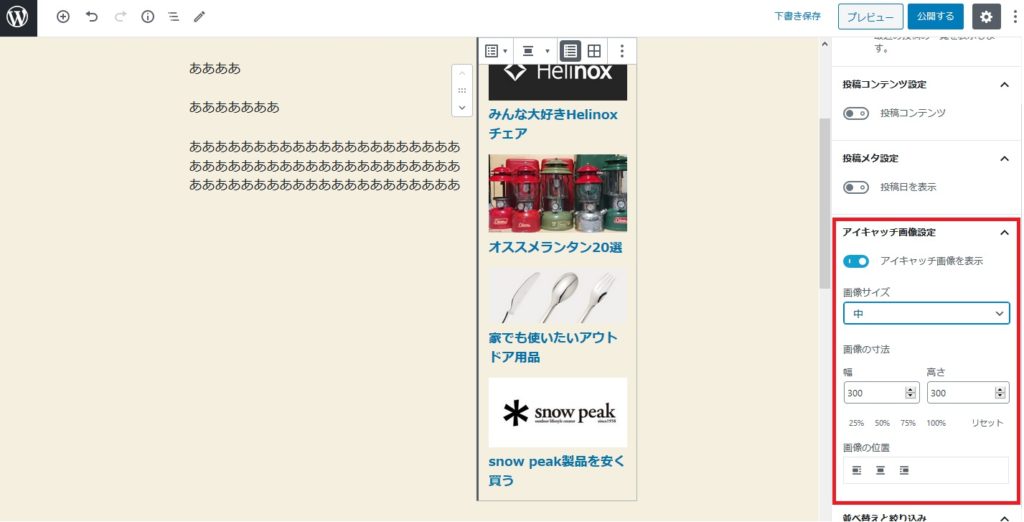
最新の記事は、各記事にアイキャッチ画像を入れていれば画像付きで表示させたり、カテゴリごとに絞って表示するこが可能です。


これでサイドバー付きのページになったかと思います。
HTMLやCSSを駆使すればもっとしっかりしたサイドバーになりますよ。