WordPressのテーマの1つであるTwenty Twentyのヘッダーメニューやフッターの編集の方法を説明していきます。
①ヘッダーメニューを編集する
ページ右上の水平メニューと、展開メニューの編集方法です。

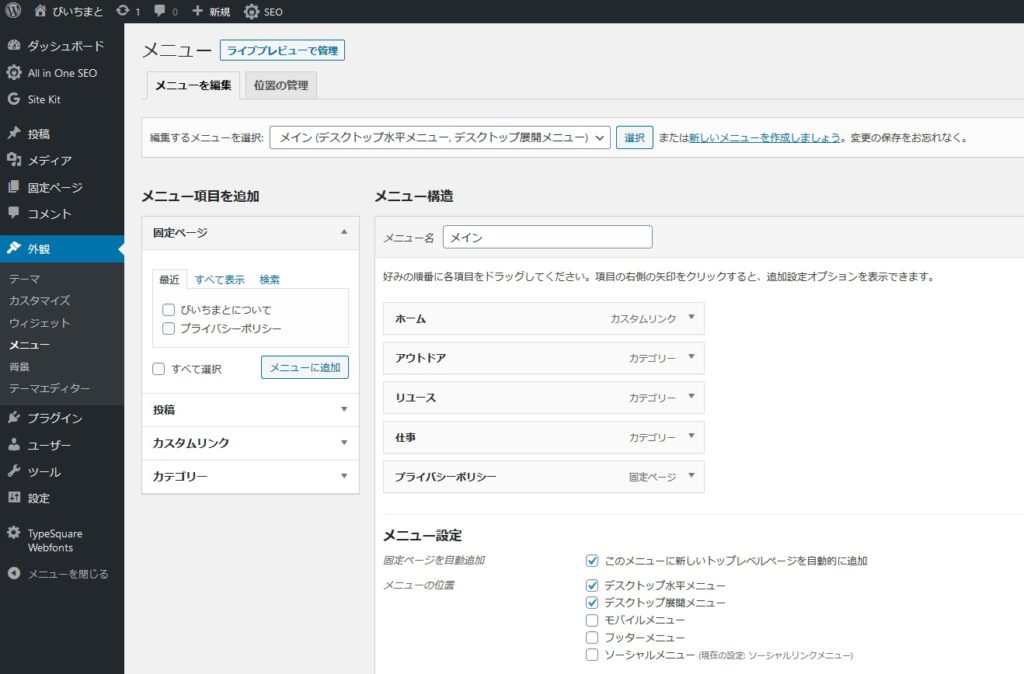
管理画面の外観→メニューを選択します。
すると現在のメニュー構造が表示されます。

メニュー項目として追加できるのは
固定ページ
過去に投稿した記事
カスタムリンクで好きなページ
カテゴリー
の4種類となります。
初期状態では「お問い合わせ」や「会社概要」などが入っていると思います。
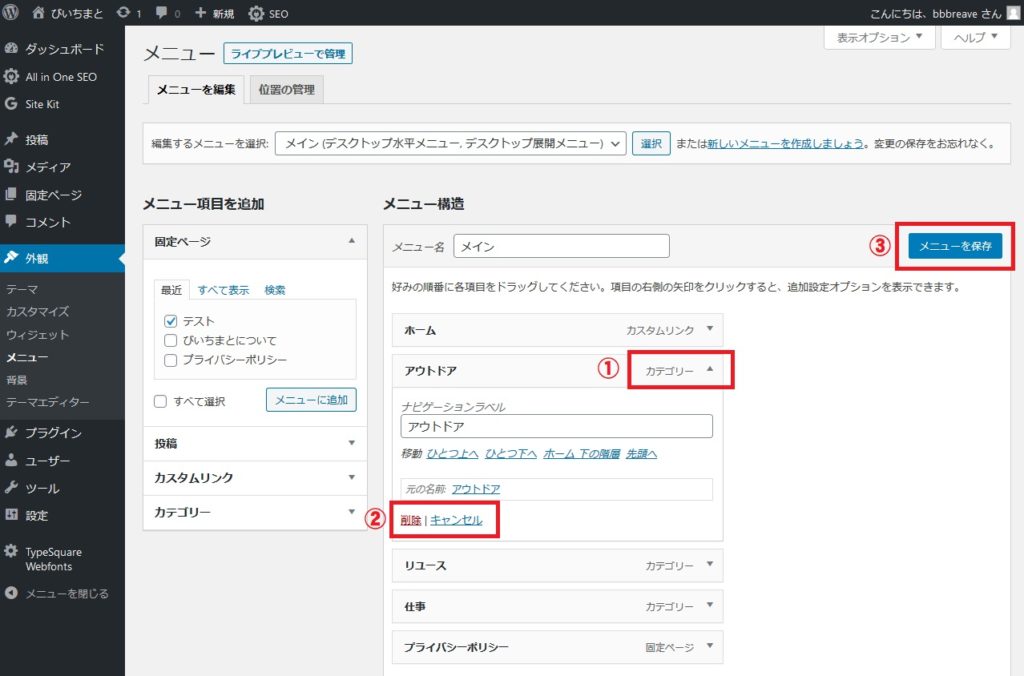
不要な項目は各項目の▼をクリックし、展開された追加設定オプションの削除を選択し保存てください。

固定ページやカテゴリーページがないとメニューの編集はできません。
そのため、まず初めに固定ページとカテゴリーページを作成します。

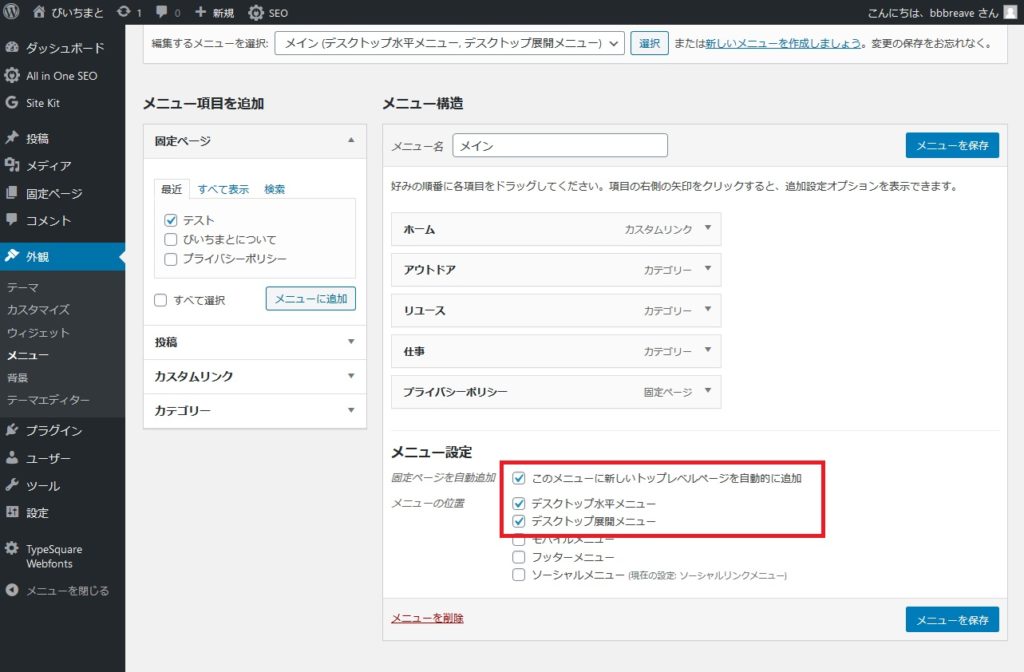
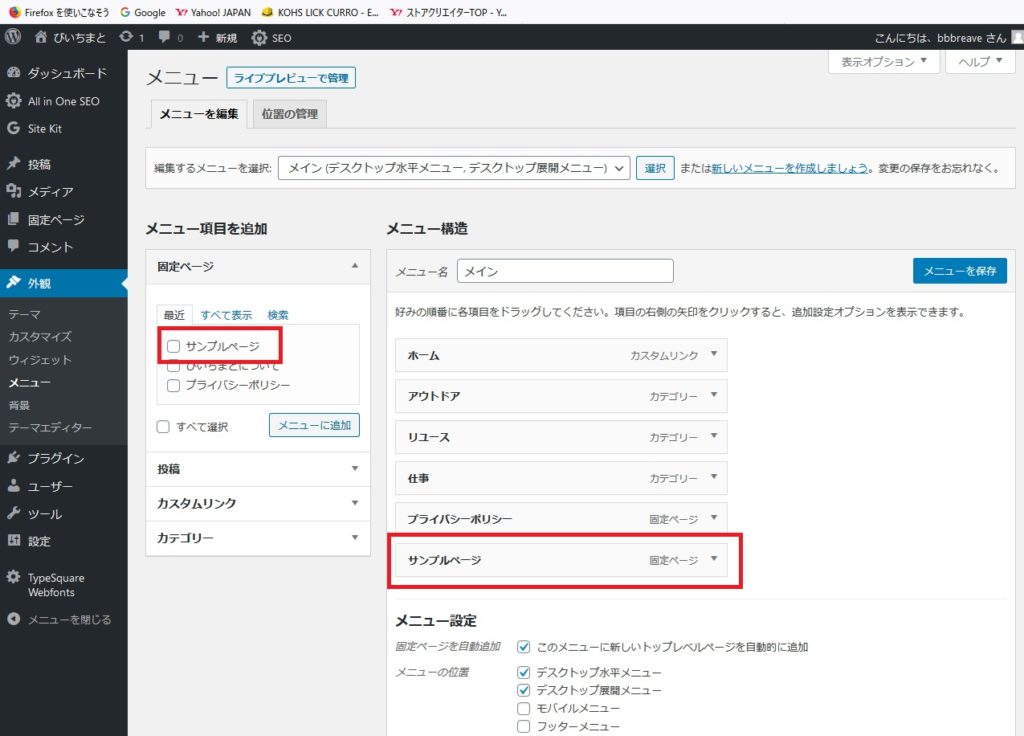
この部分にチェックが入っていれば、固定ページを作成すると自動的にメニュー項目に追加されます。
固定ページ
「会社概要」や、「このサイトについて」、「プライバシーポリシー」など1ページのみで完結するページになります。

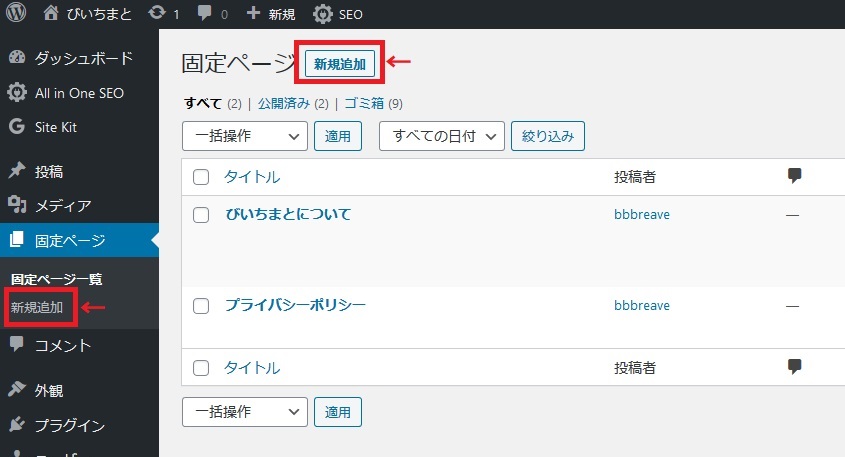
管理画面より、固定ページ→新規追加を選択
ページタイトルとページの内容を入力していきます。
入力が完了したら、公開しましょう。
公開しないとメニュー項目に表示されません。
公開が完了すると、自動的にメニュー項目に追加されます。

カテゴリーページを作る
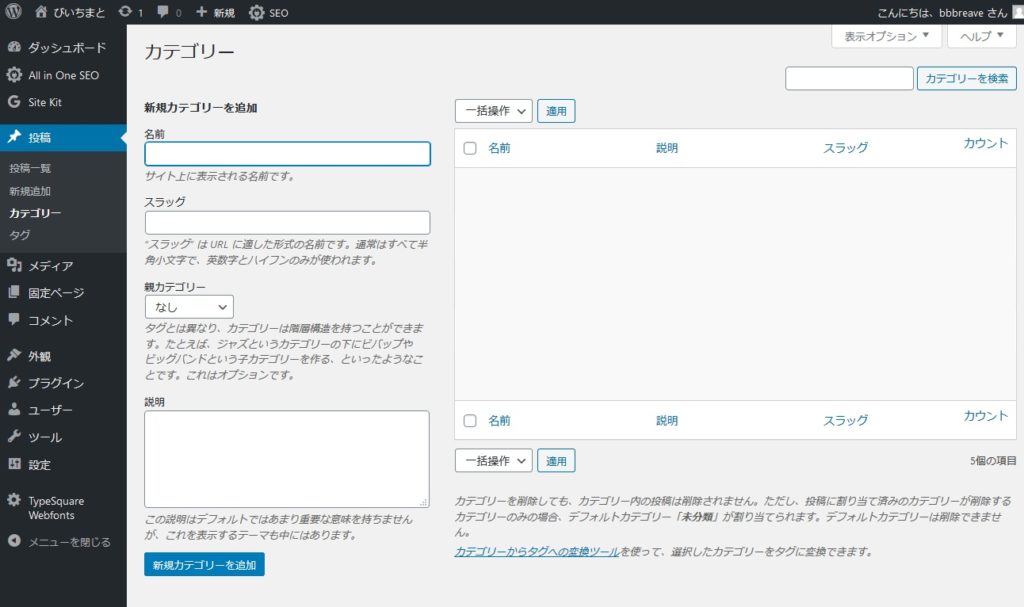
管理画面の投稿→カテゴリーを選択
名前(カテゴリー名)、スラッグ(URL)を入力し、新規カテゴリーを追加

カテゴリーを作成したら、管理画面の外観→メニューへ

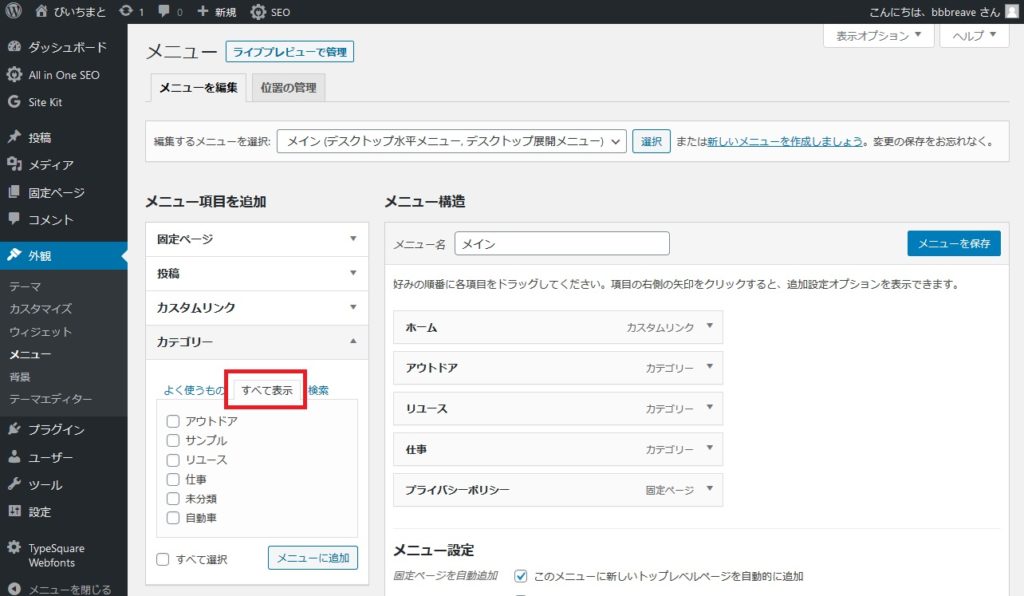
メニュー項目を追加→カテゴリー→すべて表示
作成したカテゴリーから、メニューに追加したいものにチェックを入れて、メニューに追加
メニュー構造に追加されたらメニューを保存で完了です。
②フッターを編集する
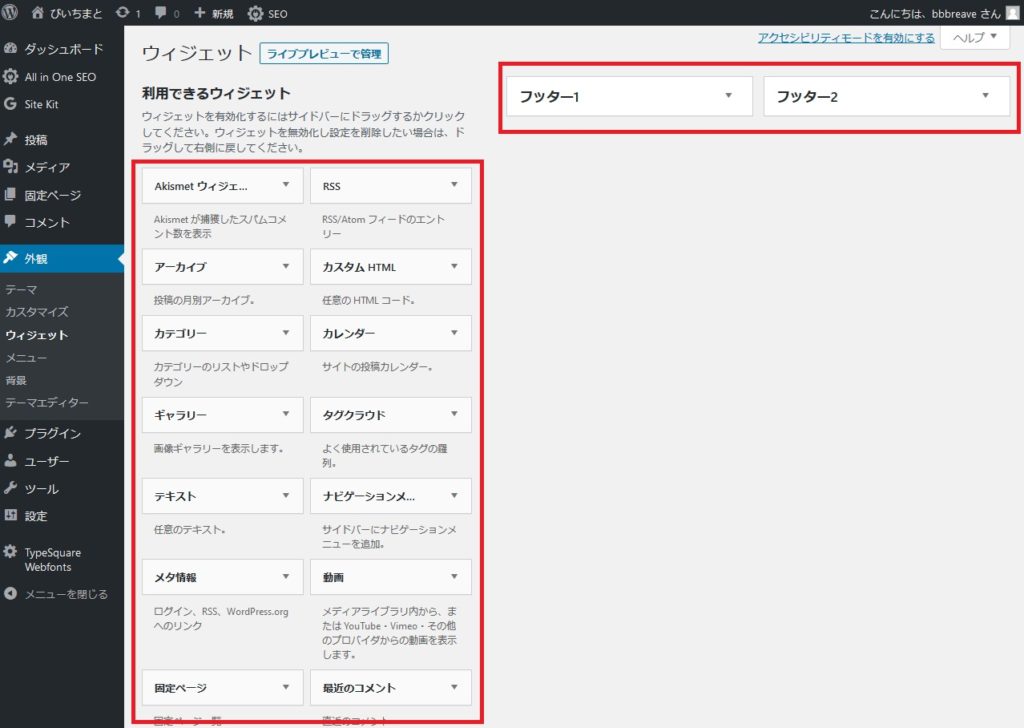
管理画面の外観→ウィジェットを選択
twenty twentyではフッター1とフッター2の2項目に分かれています。
利用したいウィジェットをフッター1またはフッター2へドラッグ&ドロップするか、各ウィジェットの▼を選択しそれぞれのフッターへ追加します。

フッターから削除する場合は、フッター側からウィジェット側へドラッグ&ドロップするか、フッターの▼から項目を展開し、削除をクリックすることでフッターの内容を削除することが出来ます。
以上がWordPress Twenty Twentyのヘッダーとフッターの編集方法となります。
次回は記事タイトルのサイや記事本文の横幅の編集、サイドバーの付け方などを解説していきます。
